დატოვე კომენტარი პირველმა.. გაუზიარე შენი აზრი სიახლის ავტორს :)
|
|

|
|
|
The Best Teenagers Website ✌
მე მომწონს iFunWorlÐ_ი და შენ?
მეგობრებო, საიტზე მიმდინარეობს ტექნიკური სამუშაოები.. განახლდა დიზაინი და ამჟამად ვმუშაობ მის სრულყოფილებაზე.. ძალიან მალე ხელმისაწვდომი გახდება ყველა გვერდი და ფუნქცია ^_^    |
||
|
|
||
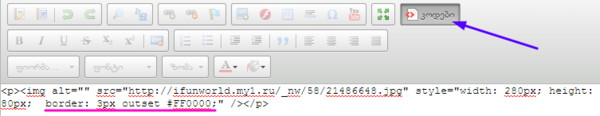
სურათის ატვირთვა და გაფორმება
1. სურათის ჩარჩო
 როგორ შევუცვალოთ ზომა და ფერი ?
3px - ჩარჩოს ზომა | შეცვალეთ სასურველ რიცხვზე #FF0000 - ჩარჩოს ფერი | შეცვალეთ სასურველი ფერის კოდზე - იხილეთ თემა ფერების კოდები 2. სურთის კუთხეების მომრგვალება
3. სურათის ჩრდილი
4. სურათის ატვირთვარაც შეეხება სურათის ატვირთვას.. თუ სიახლეში ბევრი სურათის განთავსება გსურთ, მაშინ გამოიყენეთ ეს საიტი, უკეთესი იქნება თუ დარეგისტრირდებით - Radikal.Ru.. გუგლედან ნაპოვნი სურათები გადმოწერეთ და ატვირთეთ ამ საიტზე, შემდეგ დააკოპირეთ სურათის ბმული და ჩასვით სიახლეში.. რატომ არ დავაკოპიროთ პირდაპირ გუგლედან სურათის ბმული? იმიტომ რომ ხშირ შემთხვევაში სურათის ავტორი შლის თავის ატვირთულ სურათს და შემდგომ სიახლეში ეს ფოტო გამოჩნდება ასე -
თუ რამე ვერ გაიგეთ მკითხეთ და დაგეხმარებით <3 წარმატებები ყველას : ) ♥
| |||||||||||||||||||||||||||||||||||||